When this article was originally published almost two years ago, its purpose was to announce that you could change font styling, upload background images, and use new creative tools in your campaign’s Customize section.
Well, a lot has changed! In this updated version, we’ll show you some amazing new features and our favorite new addition, the Canvas element. Let’s get creative!
Open your toolbox of creativity by clicking Customize in your offer’s left navigation (if setting up a new offer, you will default to this page after the initial Edit screen).

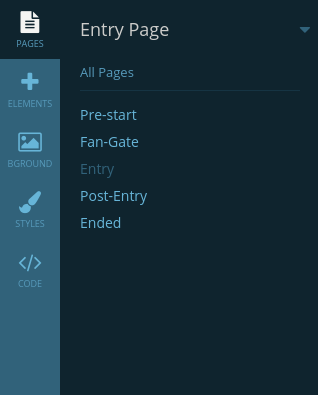
The Pages section allows you to switch between the pages of your promotion so you can customize them individually.

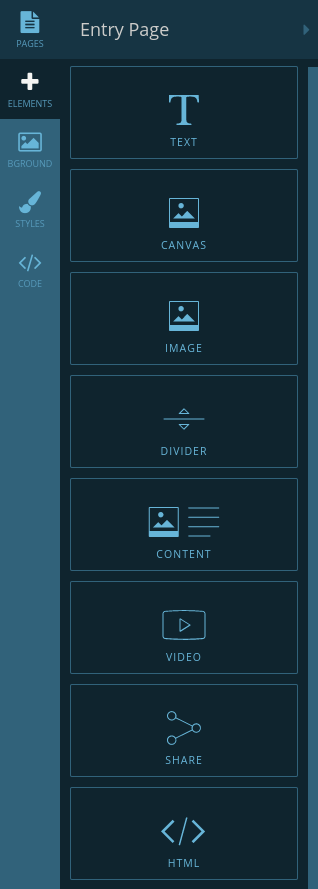
The Elements section is where you can add “elements” like image, text, or sharing components.

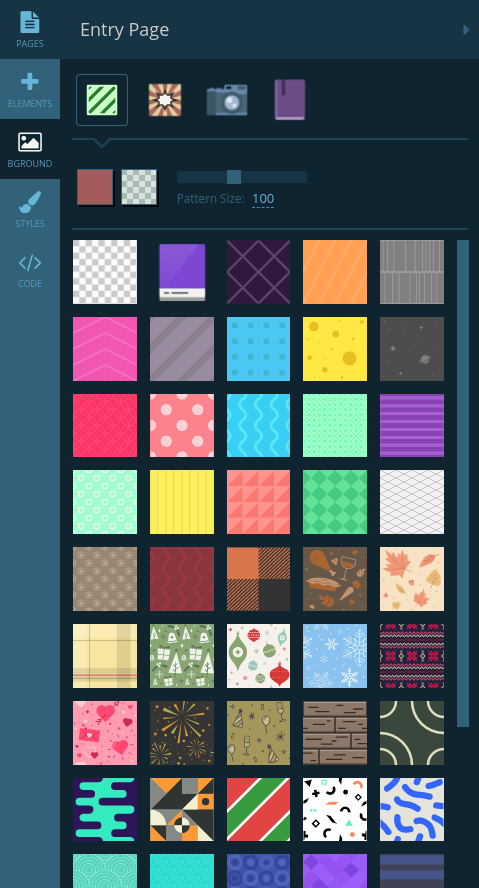
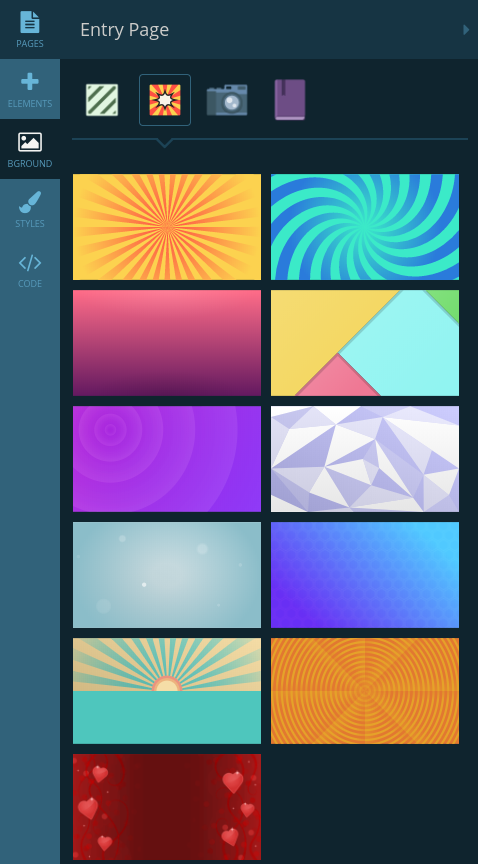
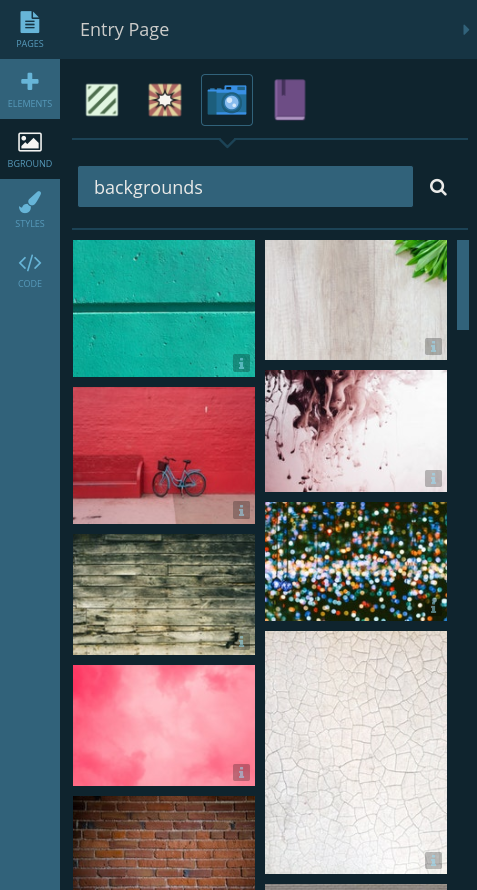
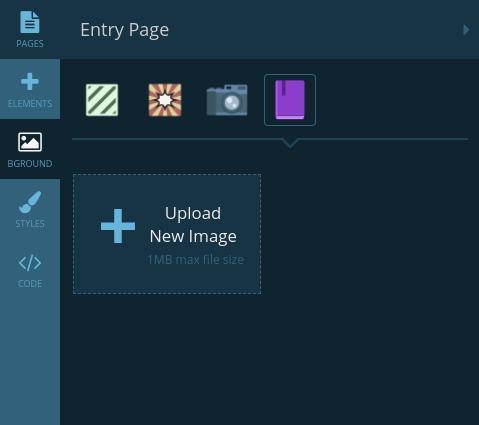
Click the BGROUND (backgrounds) tab to access patterns, vector-image backdrops, a vast online photo library, or upload your own creative to use as a background.
*Each element has its own BGROUND tab as well. This will apply a background to only that element.




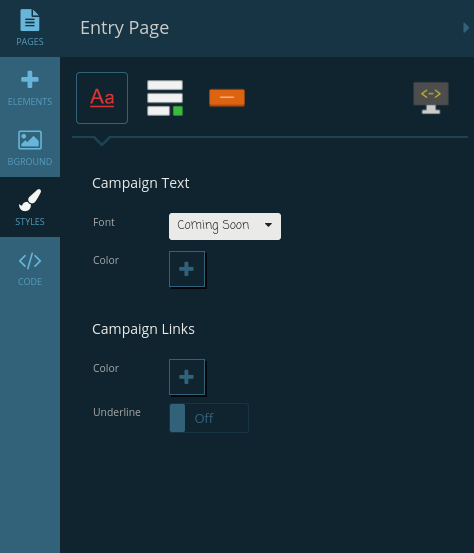
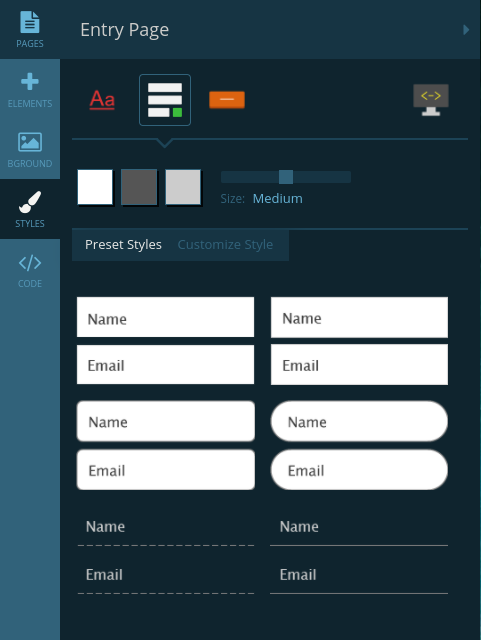
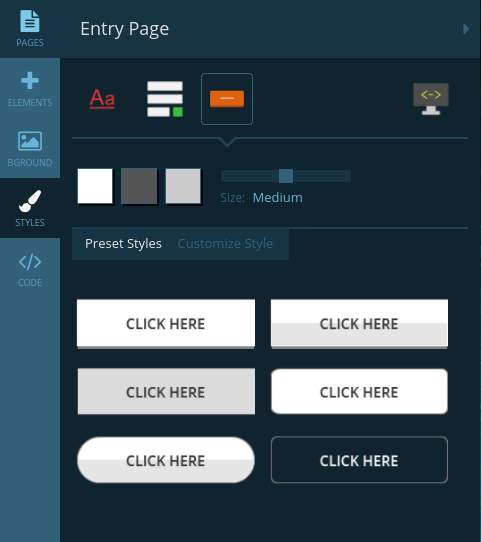
In the Styles tab, you can choose fonts, font and link colors, field styles, and button styles:



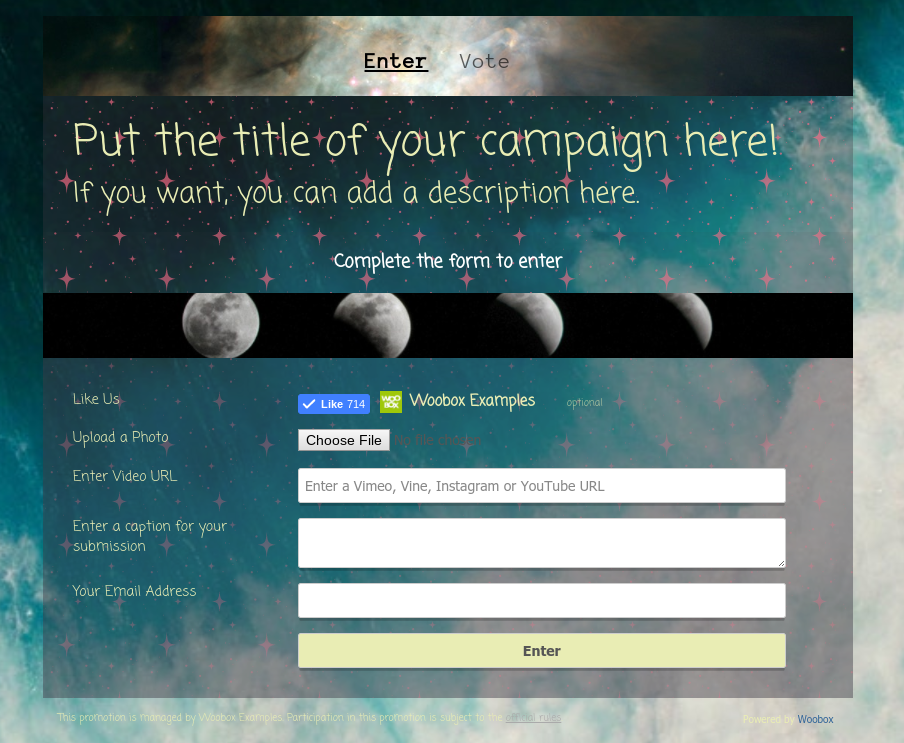
Here’s an example we whipped up in a couple of minutes using only the basic settings in the Customize section:

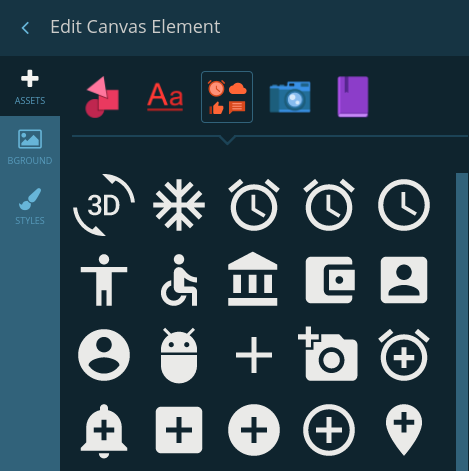
Canvas Element
Our newest and most exciting element in the Customize section is the Canvas element. The Canvas element is a vector-art editor that allows you to design creative right in the Customize section. Utilize all of the tools in the BGROUND tab (patterns, backdrops, photo library) as well as text and icon assets. You can also upload your own images to use in the Canvas element:

Here’s a quick example of what you can do with the Canvas element:

Have you created a stunning promotion with our new builder? Have Questions? Drop us a line at support@woobox.com. Happy designing!
